Last Updated on July 3, 2019
Structuring an ecommerce website should be easy right?
Just take all of your product categories, make a page for each, add the products to each one, and you’re done…
Well not exactly.
Common issues such as keyword cannibalisation can occur if you don’t structure your site properly, which can leave you with lower rankings and ultimately less sales.
So let’s dive into the best way to go about it.

Understanding the intent behind keywords
Now this is covered in detail in my guide for creating the best ecommerce category page for seo, but here is a short summary:
- The RankBrain Google update split tests pages to see what the USER would like to see.
- Different keywords will show different TYPES of pages when you search for them.
- This helps you understand the USER INTENT behind a keyword.
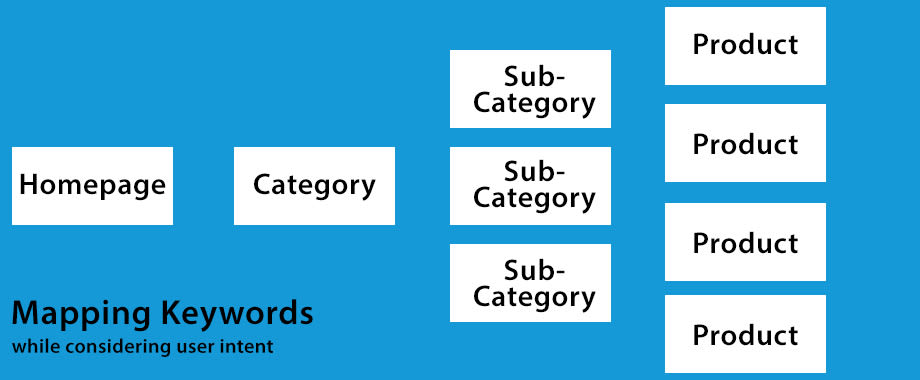
- From here you can map keywords to user intent, decide upon different categories, and create the basis of your site structure.
Like I said this is explained in far more detail in my guide, so I recommend you read that in full before moving on (new tab link here).

Url Structure – Understanding Levels and Siloing
Now at this point you should have a list of keywords, with related user intent, and a list of categories plus the way those categories should look.
The next step is to decide the appropriate url structure for your ecommerce site.
This has to do with thematic relevance, starting with the general theme of your domain name, which will help to deduce how the rest of your site should be.
General Shop or Niche Relevant Store
The first step is to decide whether or not your site is hyper relevant to a specific product type, or whether it’s more general in its targeting.
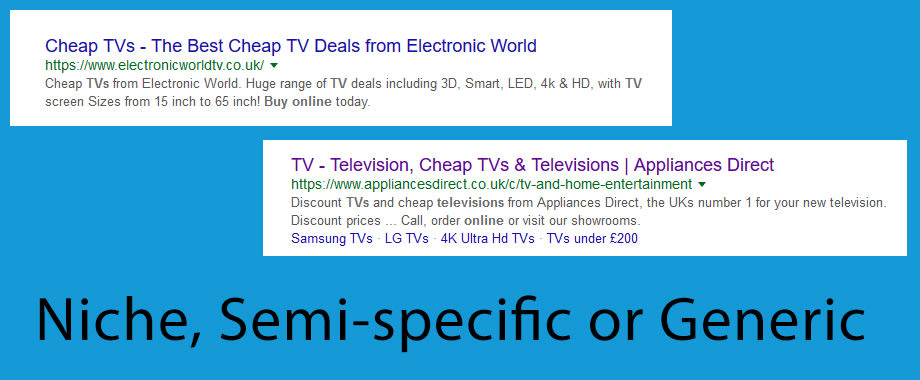
For example, if we search for the keyword “buy tvs online” in the UK, you will notice two different types of sites.
One is Appliances Direct, who like the name suggests are focused on a wide range of different electronic appliances, with TVs being one of them. They have their TV sub page ranking for this keyword.
The other is Electronic World TV, who are clearly all about TVs, with their homepage ranking for this core keyword.
So in our example Electronic World TV would be a “niche specific store”, whereas Appliances Direct would be a “general store”.
The Core Theme of Your Domain – Homepage
This will be the keyword we use to target for your homepage.
For a niche specific store, this will most likely be the highest volume keyword that you’ve done in your research, the “ultimate dream” keyword, where the top 10 is authority sites of your niche (or more general authorities).
Your homepage will be targeting that keyword + main variations (where similar topic pages show in Googles top 3), alongside the qualifying keywords like “buy, UK/USA, online, direct, for sale” etc.
For general stores, this will in contrast be a more general keyword, along with your brand name. In some cases this general keyword won’t have much volume and/or buyer intent, but that’s ok because we will target the main keywords with sub-pages.

Topical Clusters – Categories / Sub-categories
The next stage is to arrange your categories.
As a general SEO rule, the closer the page is to the root domain in the url, the better chance it has of ranking (better click through rates, flatter structure, etc).
However when you silo topics together, they can benefit from a ranking increase too.
So you have to find the balance, and then compensate with good internal linking.
Niche Store Categories
With niche stores it’s a little more simple.
If for example your homepage and site is all about tvs, then you simply need to take all of your keyword groups, and make a category about them from the homepage, for example:
- domain.com/sony-tvs
- domain.com/32-inch-tvs
- domain.com/4k-tvs
The navigation will link to each one of these, and the homepage will have links in the content (banners or text links) to each one of these also.
Each page will be fully optimised for the user intent, and linked to using relevant anchor text.
General Store Categories
The structure for a general store ends up being slightly deeper, with a top level category for the product type, followed by the more specific pages for variations.
In our TV example, we could have the top level category for televisions looking like this:
- domain.com/tvs
Or alternatively they could look something like this:
- domain.com/electronics/tvs
This choice will often depend on how general your niche really is.
For example if you cover such a broad area of topics then it’s important to categorise these into specific silos, in our example electronics would be a silo, containing sub-categories like cameras, tvs, computers, etc. It might also have a “home” category, containing sub-categories such as kitchen, bathroom, etc.
But if your entire website is about electronics, then you wouldn’t need to further categorise before you had your cameras, tvs, etc, so they can stay next to the root domain.
The difference between the two will affect your choice of sub-category structure.
Sub-category Structure
Depending on your choice of initial categories, your sub-category structure will often differ.
If you’ve gone with domain.com/tvs, the it’s natural to have your sub-categories like this:
- domain.com/tvs/sony-tvs
- domain.com/tvs/4k-tvs
However if you’ve used the category structure of domain.com/electronics/tvs, then your sub-categories can get away with being like this:
- domain.com/electronics/sony-tvs
- domain.com/electronics/4k-tvs
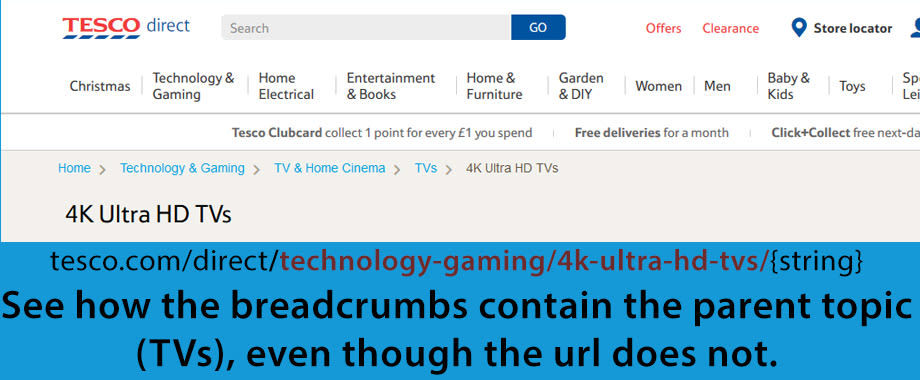
However when using this second structure, you must ensure your breadcrumbs are properly assigning value to the main page for the topic, so in our example the domain.com/electronics/tvs page should be in the breadcrumb trail, even though it isn’t in the url.
You can see this across many site examples, such as PC World, and Tesco, as it minimises the chance of the sub-categories ranking for the main keyword (which would be keyword cannibalisation, more info here).

Product Url Structure
Like mentioned above, the closer a page is to the root of the domain in the url structure, the better it should be able to rank.
However from a user experience perspective being able to navigate to the categories of that product can help users find something similar.
So the ideal situation is to have the structure for products as follows:
- domain.com/product-url
In our TV example, it could look something like this:
- domain.com/lg-43-smart-4k-ultra-hd-led-tv
However, similar to the sub-category example above, all of the breadcrumbs would still appear as if the product was located at domain.com/category/sub-category
This allows users to navigate up to compare prices, or if a product is out of stock for them to find one that isn’t.
As well as this, it prevents duplicate content issues when products are in multiple categories, as they will always canonicalise to the root version.
It also has the benefit of providing the breadcrumb snippets within Google, increasing the click through rate of your results. You can learn more about schema.org markup for ecommerce here.
You can also read my full guide on Product page search engine optimisation here.
Final Thoughts
This process can involve a little bit of trial and error. You may also end up with a lot of redirects if you do this on an existing store at scale, which can cause a temporary drop in rankings.
However in the long run it will increase your organic search visibility, and should also increase sales as a result.
If you need help in re-inventing your website structure, then consider purchasing one of my SEO audits to help plan the fix properly.
Agree?
Disagree?
Need a question answering?
Comment below! Or alternatively you can email me: info@matt-jackson.com







Hi, great insight!
I have a question about URLs for ecommerce. Should we use the words ‘category’ and ‘product’ in URLs?
For example URL for category:
-nike.com/category/running-shoes? or it should be just nike.com/running-shoes?
The first option makes it easy to later filter traffic in analytical tools like Analytics or Search Console but I am not sure how it should look like from the SEO perspective?
Hi Tommy, from an SEO perspective it’s best to not have the /category or /product in the url. All the best. Matt
Hey Matt incredible article! curious do you have an addon article to this that covers settings up breadcrumbs in the recommended manner laid out above?
Hi Mary, is that for the product or category url? Setting it up would depend on your CMS, but if you want to email me at info@matt-jackson.com then I’d be happy to help.
Hi Matt Jackson,
Great article, I am just rebuilding my site category structure and this article is very helpful.
From now on I will follow you.
Thank you.
You’re welcome Fernando.
Hi Matt,
why do you recommend “domain.com/category/subcategory + domain.com/product-name” and not “domain.com/category/subcategory/product-name”?
Hi Joshua,
Thanks for your comment.
The main reason for the product url being off the root is because they can often be in multiple categories and sub-categories. In a lot of CMS the product would be accessible from domain.com/cat/product, domain.com/cat/sub-cat/product, and in some cases domain.com/cat2/product, as well as domain.com/product.
This can exponentially increase the number of pages on the site, which end up being canonicalised down to one page anyway, so linking directly to domain.com/product reduces crawl budget too.
They are also more likely to rank well, as the closer a page is to the root directory, the better it usually ranks.
Since everybody agrees the closer to the root the better the rank will be in your url. Why not have everything have categories and products all after the root?
Hi Joshua,
For sub-categories, it’s to avoid them cannibalising the main category, but feel free to test it in your situation to see which is most effective.
For certain keywords, the sub-category can end up outranking the main category for the head term, and having them as a sub-category urls helps to prevent this somewhat.
For products I recommend having them off the root domain (as mentioned in the post).
If you have any other questions, feel free to email me info@matt-jackson.com
Hi Matt,
Is Having “Category” in “product URL” have any benefits in 2020 , from search console or analytics perspective?
I have a …king obsession in my website product url structure ,
I think if i don’t use category in product urls , i did something wrong , and i will made my Urls messy , unmanaged. and may lose analytical benefits.
But in other hand having not category in product url make the job much easier.
Can you give me some advice in this topic , thanks
From a ranking perspective, product pages are more likely to rank in search results if they don’t have the sub-category in the URL.
Depending on the CMS, you can have the products show in a sub-category through internal navigation, then canonical link back to the root domain version.
Hi Matt,
great article, thank you for that! There’s few articles with this much value out there. I have a local Shopify store but now I’m going international with a Laravel site under a new brand. I have the structure figured out, but I’m still left wondering one thing I did not manage to find an answer to online. Here it is: Do the names/titles of my menu items have to be the same as in the URL?
Let’s say I sell designs on my website. I have unique product names that I know people don’t search for. Instead, they search for my category names (“forest design”, “modern design”, etc.). That’s why I name my category names that way… I include that name in the page title and in the URL – but do I have to include the whole thing in the menu? Because I just end up with the word “design” being pasted 10 times over the drop-down menu. I’d much rather have menu items say just “forest”, “modern”, etc.
Can this cause issues for the site?
The site is pretty flat, not a lot of categories or sub-categories, and not a lot of products (50 in total, will be maximum 80 down the road).
Thanks! Kind regards, Tom
Hi Tom,
As long as users can clearly find the menu item they’re looking for, and it’s somewhat relevant to the target page, then you should be fine.
EG if it’s clearly under a sub-section called “Design” in a mega menu, then listing it as “Forest”, “Modern”, etc will likely be ok. Make sure to double check it’s as clear on mobile.
Thanks for the reply Matt! Appreciate it.
Tom
Thanks for sharing this great article, Matt.
Could you imagine a use case where it still could be beneficial to create a deep silo structure? We were aware of (way) shorter directories many shops use. We also knew that Google doesn’t use directory structures to “understand” site structure…
Still, an experienced E-Commerce SEO advised us to build a very detailed structure for category pages. Many URLs have 2-3 directories, but in rare occasions we have 6 levels (products are in a /p/ directory almost on root).
Approaching the relaunch (where these URLs would go live) another SEO strongly advised against using our structure. The first SEO is no longer available to ask.
Could you imagine his reasoning?
Hi Holger,
If you really didn’t want the products to rank and compete with the categories, then putting them deep within the structure would likely solve that problem.
I could also imagine if you can’t add custom breadcrumbs, then a deep structure would create good internal links to categories via breadcrumbs without having to do any extra work.
Hi Matt, this article awesome.
do you think that using the following structure will not create duplicate pages or divide the credit between several categories?
site.com/women/lingerie/
site.com/women/lingerie-set/
compared to the structure below, which one do you recommend?
site.com/women/underwear/lingerie/
site.com/women/underwear/lingerie-set/
i think that first structure is better, because:
– It doesn’t cause credit to be divided into a higher category.
– we have a shorter url.
– the content of the categories can be written in a better way so that it doesn’t cause duplicate pages. because the higher category itself somehow contains the subject.
do you recommend that the depth of the main and sub-categories goes up to more than one level?
Thanks.
Hi Abbas,
The answer depends on whether you want to rank for “Women’s underwear” or not. The second structure allows for that. But in general, either would be fine as long as you internally link properly to show hierarchy between categories.