Last Updated on November 29, 2019
Now using website builders such as Shopify to setup your store offers a technical free, simply solution to getting it up and running fast.
However Shopify isn’t great for SEO straight out of the box, and so it will require some changes before you make your site live to the search engines.
This post will go over the most common issues, and how to solve them.
Shopify Has Serious Panda Problems
By default, the Shopify store creates lots of pages auto generated pages that could get your store a Panda penalty.
Those pages include collection pages:
- domain.com/collections/all
- domain.com/collections/frontpage
And filter / tag pages:
- domain.com/collections/{cat-name}/filter-filtername
- domain.com/collections/{tag-name}/tag/
Where the {} brackets represent the unique tag or filter name depending on the store.
An example website:
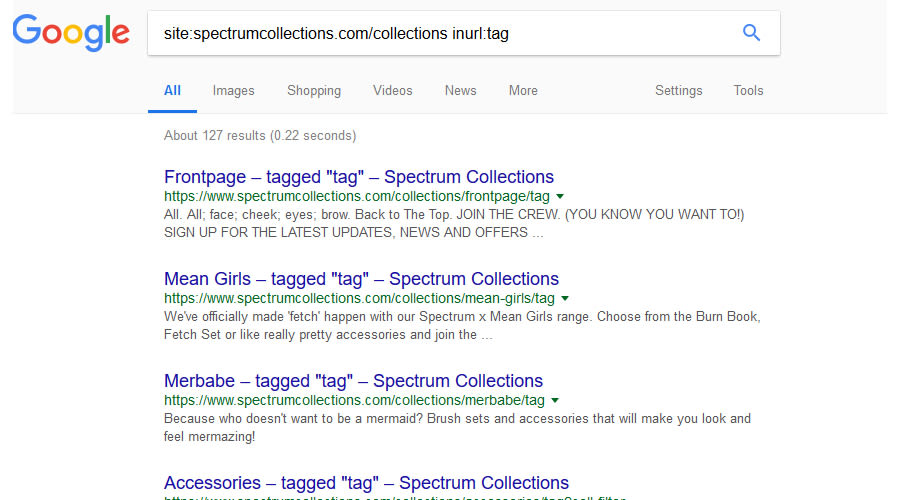
Now just from searching Google using these URL parameters I managed to find the website Spectrum Collections.
inurl:collections/frontpage
You can identify the other forms of index bloat and duplicate / thin content by using the following parameters:
- site:domain.com inurl:tag
- site:domain.com inurl:filter
As you can see from the Spectrum example, they have 127 empty tag pages generated and indexed, not a good thing for your SEO!

How do you fix it? My choice for this is to delete the all and frontpage collections from the store, redirect the urls, and make sure they’re removed from the sitemap.
As far as the filters and tags go, I would advise completely removing them, as the thin content isn’t helping anyone. Redirect the old urls to the most relevant collection page.
If you want to keep them, then you can install this plugin to control which pages are set to noindex, and for removing pages from the sitemap: https://apps.shopify.com/sitemap-noindex-manager
You can also find examples of the thin page that lists all colletions at: domain.com/collections
If you’re a webmaster who likes to create collections to use later, then Google can crawl them through here (plus the sitemap) creating thin pages in Google’s index.
Basic On Page Elements Missing by Default
One of the largest issues is that the Shopify store homepages don’t have a H1 header by default.
Having checked multiple stores, and dealt with others in my audits, we’ve always seen that a H1 has to be manually coded into the CMS somewhere.
It’s one of the most important elements to optimise for SEO, and so I encourage all theme developers to add it into their next Shopify creation.
How to add it? If you have the ability to add a CMS block to the homepage that has a html editor, then add it there. If not, code it in manually somewhere unobtrusive.
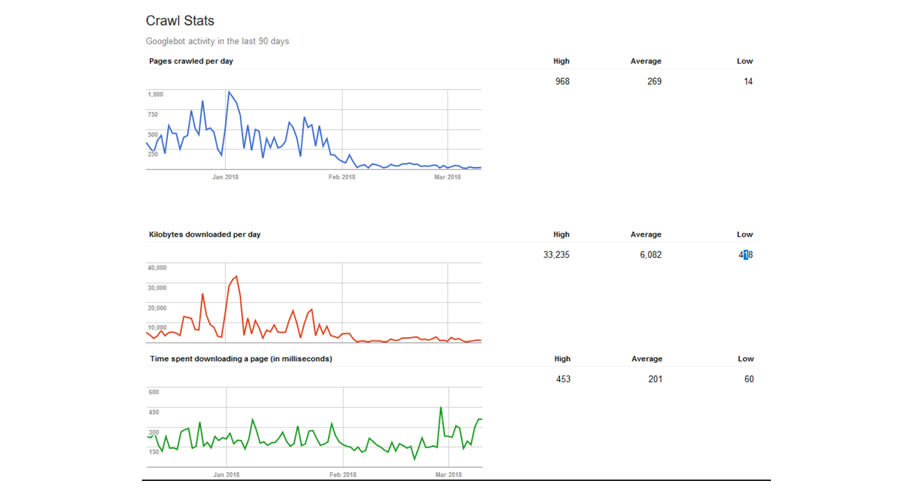
Slow Speeds and Bad Crawl Rates
I am still waiting to do a large scale test of this issue, but I have individual cases that I’ve analysed from site transfers, where I have seen much worse website speed scores and a big drop in Google crawl rates in Google Webmaster Tools after transferring to Shopify.

If you’re slowing users and Google down, then you’re not going to rank well at all, which could hinder the performance of a Shopify ecommerce store in Google.
Final Thoughts
I could talk more about the less than optimal collections and pages url structure, but I’ll leave that for another time. As Shopify has been very much a target for Paid Traffic and Social sellers, it’s not surprising that the default SEO availability is lacking.
However with the proper optimisation you can probably rank a Shopify store fairly well, but when you start getting serious traffic it may be worth considering a migration to something more efficient.
You can browse mini ecommerce SEO audits that I perform as examples here.
You can also see my in-depth audit process in this article.
If you have any questions, or would like me to look at your website, email me: info@matt-jackson.com








Hi Matt!
Thanks for the post. One question, if you want to exclude and make noindex the tags of the blog, like urls with: /tagged/ . How you can manage?
Thanks
Hi George,
You can either use an app like “Sitemap & Noindex Manager”, or you can specify it in the theme.liquid file by using an if statement that links the blog template & the if tags statement like: {% if current_tags and template == ‘blog’ %}