Last Updated on September 21, 2018

In this website audit, we will look into the House of Leather UK site (houseofleatheruk.com) to see if they have any SEO issues and how we might fix them to improve their Google search traffic.
As always it will be a mix of technical, user experience and inbound link analysis.
Shopify Panda Penalty Problems – Indexed Filters and Duplicates
So as you may have guessed this website runs on the Shopify platform, which whilst it’s great for a user setting up their own store, it’s pretty terrible from an SEO perspective out of the box.
And this website has all of the classic problems that I identified in my Shopify SEO post here.
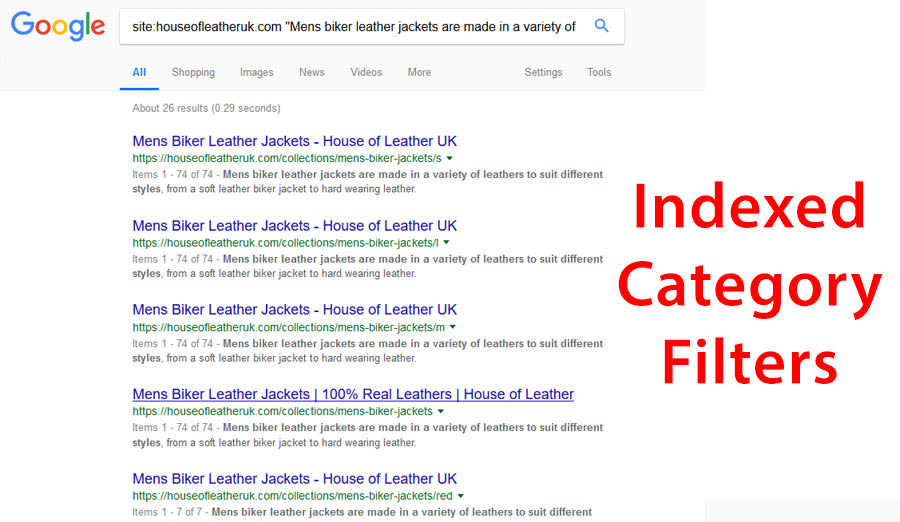
Every single filter for a category they have created has created a duplicate web page for Google to index.
Example:

Why should you care?
Well duplicate content is one of the main reasons for a Panda penalty, which is where Google suppresses your entire website in their search engine because of the poor quality of your website (read more about how to fix a Panda penalty here).
Each one of these pages has the exact same Page Title, Meta Description, Category Description, and only varies with the products shown on the page.
How do we fix this?
The best way to fix this in Shopify is to use an SEO extension that allows you to set these pages to noindex, follow.
A better long term solution is to find the filters that have good search traffic, and create dedicated landing pages for them with unique meta data and text, and use the filter as an internal link.
You should also nofollow the internal links pointing to these duplicate filter pages, and remove them from the sitemap.
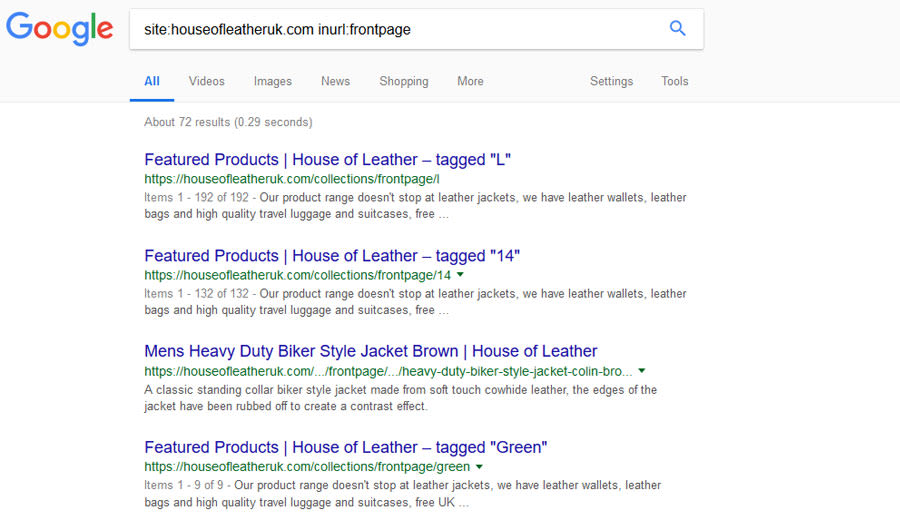
The same issue is present for the /frontpage urls as well, with 72 duplicates indexed in Google.

I recommend completely removing this /frontpage feature in Shopify and 301 redirect it back to the homepage unless you need it for another purpose.
It looks like they have attempted to fix some duplicate issues through the robots.txt file, but they haven’t implemented it correctly for this situation.
Problems With Mobile User Experience
Now Google recently moved towards a Mobile First Index, and only 2 days ago there was the 2nd wave of mass emails to say that websites had been moved onto it, which means that the mobile optimisation must be as good as the desktop version, and that mobile user signals are even more important.
So after a brief user experience analysis, here are the issues I found on mobile:
No Filters on Category Pages
If you have large list of products, you want to break down the list to the ones you actually care about.
This is even more important on mobile where scrolling through on a smaller screen is difficult.

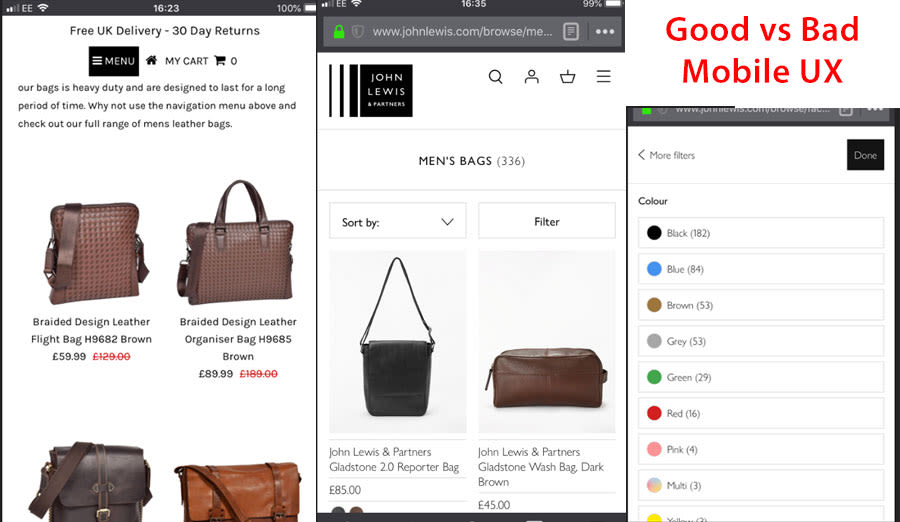
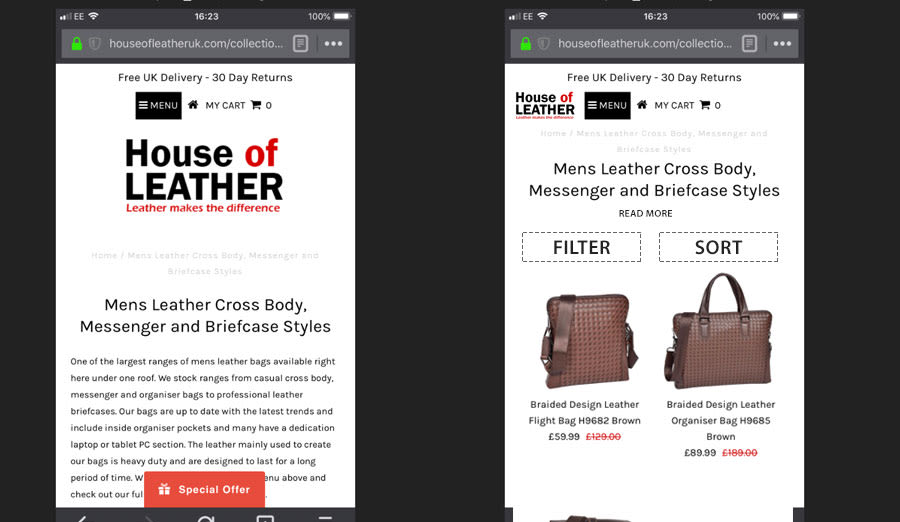
Above I’ve compared their category page to an excellent user experience which is the John Lewis website. As you can see their filters are very interactive, and apparent as soon as you visit the page.
They should aim to create a similar user experience on their website.
One more issue with their category pages is that the header and description take up the entire head of the page, pushing the content that users care about (the products) below the fold:

In the above screenshot you can see how their logo, breadcrumbs and description completely dominate the page. Compare this with the image on the right, where you can see it organised neatly in one line, with a read more link for the description, and the new filter buttons included too.
This will serve more users above the fold, and reduce the bounce rate and should lead to more sales, as people will find the products they want more easily.
Annoying Side Menu
This is most likely a feature of their Shopify theme, and I personally found it very frustrating. Every time you swipe even slightly left -> right, it brings out the menu AND scrolls you up to the top of the page.
So if you’re on the product page and you swipe the image carousel, it brings up the menu. And if you’re scrolling down the category page and you accidentally do it at the wrong angle it brings up the menu and scrolls you right back to the top!
I would completely disable this feature to avoid this problem.
Barriers To Conversion
So I noticed a few issues that may harm their sales:
Lack of Any Product Reviews
So how do you know if you can trust a company? One of the best ways to tell is customer reviews, specifically on 3rd party platforms such as Trustpilot, which have a very good algorithm to detect fake reviews, and allow you to display the stars on your website.
The House of Leather UK website has NO evidence of a single product review that I could find. This makes you suspicious, as no-one wants to be the first customer on the website.
Some solutions:
- Manually emailing or calling past customers to get feedback that they can publish on the website.
- Using Amazon product reviews if it’s in line with the terms of service.
Now when you have a lot of products it may feel impossible to gather reviews for them all, but a solution to this is to have a “Recent reviews” tab on your product pages, which display relevant reviews from across the store.
Coupon Missing on Checkout Page
They’ve made a big deal about a coupon that gives you a discount on checkout with a pop-up on entry to the site, but when you actually get to the checkout page it’s not there.
A better solution to the pop-up would be to display it in the head of the website in a little banner, including on the checkout page. Or alternatively when you visit the site, you could add an “apply coupon now” button to automatically add it.
(note this is based upon a user experience point, and if they’re working on the “large % of coupons are never actually used” model, then this doesn’t apply).
Last Few Remarks
This website has a large product range, which gives it a great potential to rank for some of the broader keywords in the leather clothing industry. However if they don’t fix their fundamental SEO issues then they will remain in this Panda suppressed state.
If you have any questions or comments about this audit, then use the comments box below or email info@matt-jackson.com.
I also do further in-depth SEO audits for all types of websites to help you improve your Google traffic, you can see my services page for more information on that.









Super Good information thanks for Sharing.
You’re welcome Mack.