Last Updated on November 26, 2019
Mobile is massively important.
As Google moves closer to a mobile first index, the implications for SEO will become even greater.
Also with a lot of traffic now coming to ecommerce websites from mobile devices, the better engagement you have, the more sales you will make.
But most themes / CMS‘s don’t come optimised right out of the box.
That’s why it’s important to test your site, and make any changes that don’t abide by the following rules.
*Note this guide assumes your website already passes Google’s mobile friendly tool.
1. Make The Mobile Header As Small As Possible
When you visit a website on mobile the header will be the first thing you see.
But it’s not the main reason why a visitor clicked on your website in search.
They came to see the content of the page, and so bringing this up as high as possible is vital to engage visitors.
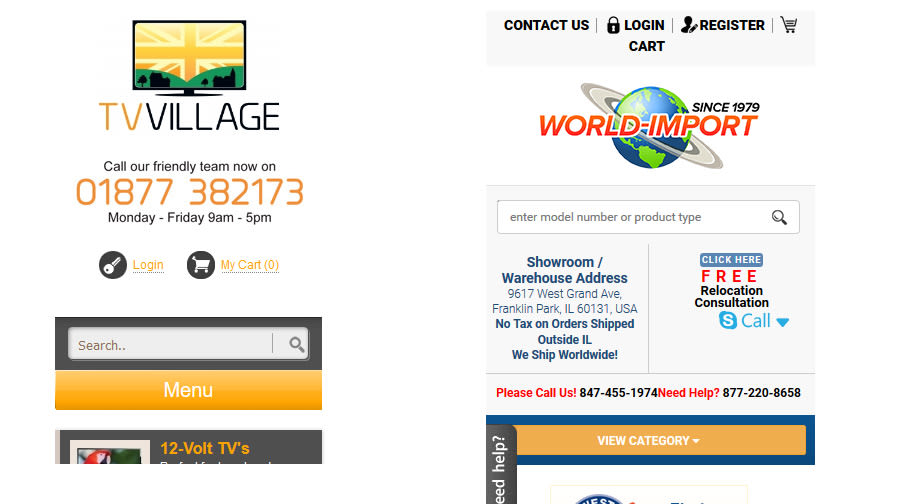
However most modern CMS‘s and themes out of the box have a large header that’s too tall, and can take a full page to scroll through:

As you can see the top portion of the page represents an entire screen height on a mobile device, which will increase the bounce rate and therefore reduce the search rankings of the site.
When Google flips to a mobile first index, this will end up reducing their rankings on desktop too, making it a vitally important step to take.
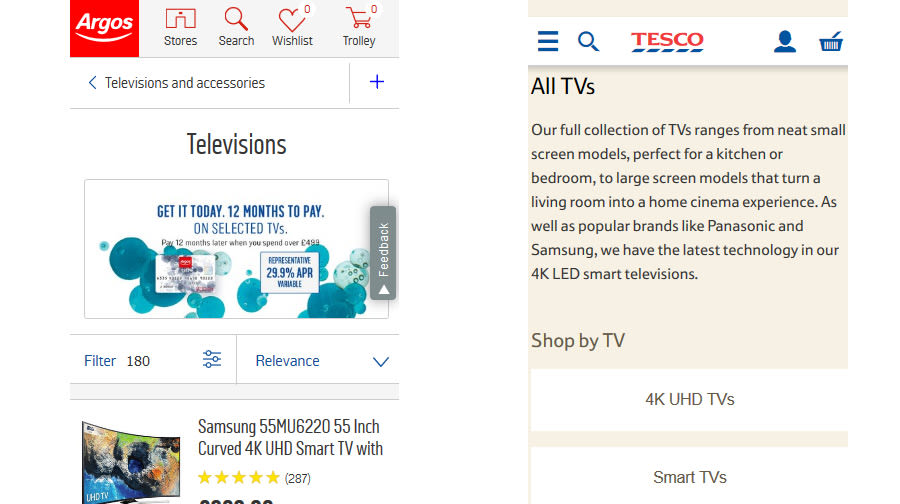
Here are some examples of a good mobile header:

Some of the essential parts of a good mobile header:
- All in one line – if all elements fit into one line, then the header takes up the smallest amount of space.
- Site search – this is one of the key mobile user experiences, so it should be prominent at the top.
- Menu – the menu icon is important for users that want to browse around.
- Cart – users visiting an ecommerce store want to know they can buy something, this immediately assures them + it’s convenient for shopping.
Making these changes will probably require a developer to customise your theme, just make sure it’s done in a way that you can upgrade without affecting the design.
2. Make Filters and Category Links Tap-able
On mobile everything is about speed and convenience, helping users find what they want as soon as possible without distractions or errors.
That means that when a user visits a category page, they want to be able to navigate to the products they want as quickly as possible.
This will require 2 things to make work:
1. Top level categories have tap-able banners to sub-categories
So depending on what type of category layout you’ve decided users want (see my category guide) you will want either a products list with filters, or links to relevant sub-categories.
If it’s the latter, then users need a quick way to navigate to the sub-categories they want, helping them filter down results to what they’re looking for.
This should be done in the way of obvious, tap-able banners / sections, listed by the most popular choices.
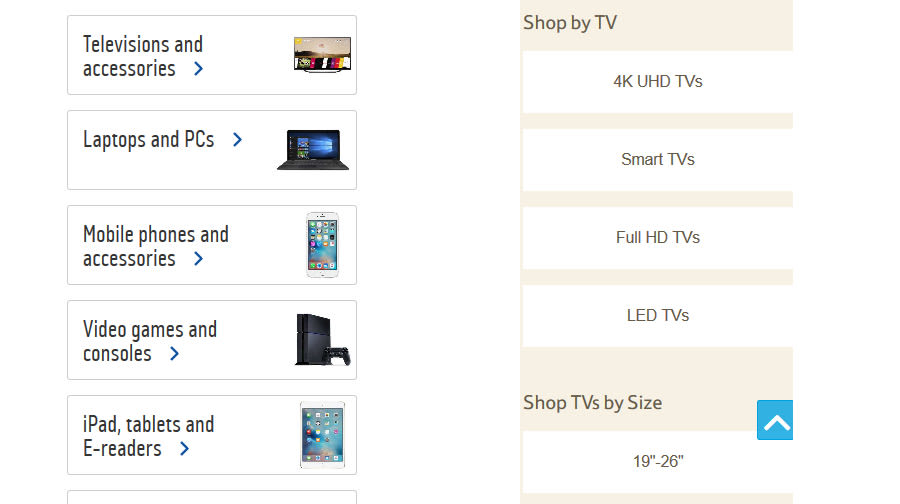
Here is a good example:

The right hand example is the Tesco televisions page, where you can see they have the option to visit sub-types of tv, followed by lists by size. This is important, because they have identified these as the most important dimensions that users want to visit.
A user who visits this page will most likely immediately tap the relevant option, or scroll to see if their option is further down.
*One way that the Tesco page could be improved would be to include a shop by brand section, as this tends to be quite a popular sub-search of televisions (read my category guide for more information on this).
2. Filters are at the top and tap-able
The website filters must work well on mobile, and be located at the top of the product list so that a user can easily filter the list to the products they want to see.
This should use logic so that multiple filters can be selected at one time (such as colour and size) and that the sort order is editable (for example sort by lowest price).
Identify Problem Mobile Engagement
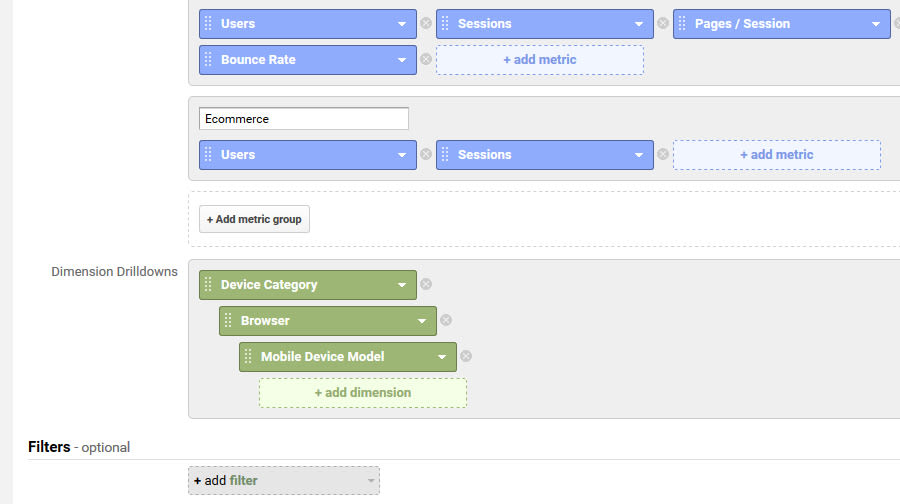
The best way to see if you have issues on a certain device or browser on mobile, is to use a custom Google Analytics report.
To do that, do a custom Google analytics report, filtering by Device Category, then Browser, then Mobile Device Model.

This will allow you to find high bounce rate / low pages per session engagements (which signify something may be broken) and work out which device / browser combo is the problem.
Lightning Fast Website
This one is fairly obvious so I’ll just break down the key checks:
- Run your site through GTmetrix and Pingdom tools – fix all major issues.
- Run your site through the Google Page Speed checker, focus on fixing mobile issues.
- Use good hosting – I recommend using Nimbus Hosting (UK based).
Responsive Design – Content on All Devices
This change is essential when the mobile first index moves in, because any content that’s not on mobile but is on desktop will no longer contribute towards your ranking efforts.
This means you should use a completely responsive design, or at the very least have content that is on desktop added on mobile somewhere, even if it’s in an accordion underneath a category list.
The key elements to ensure are consistent across devices:
- Key SEO Headers – H1, H2, H3, etc headings.
- Internal links – including breadcrumbs, product lists and in content links.
- Images
- Videos
- Schema.org markup
- Page header code
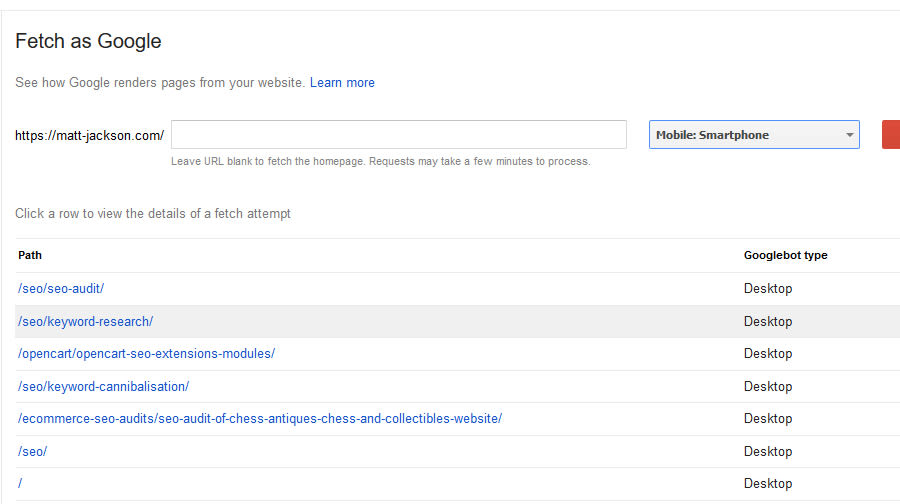
Then make sure that Google is rendering your page just as well on mobile as it is on desktop, by doing a Fetch and Render request for your site in Google search console and checking the difference between mobile and desktop views (simply select view on mobile).

Accordion Content
Accordions are a great way to condense large form content into sections, allowing users on mobile to easily open the section that most interests them.
Wikipedia have changed all of their mobile pages to accordion based, which is a fairly good sign that it improves engagement.
How does this apply to ecommerce websites?
Well for a start, a category page is often a place where people come for both products and information on that product type, so it can be hard to fit all of that in towards the top of the page without creating too much space to scroll.
That’s where an accordion could come in. You can work out through keyword research and asking you customers, what the most common questions are about that product type, and have those in accordions just above your product list, allowing users to read this quickly without interfering with shoppers user experiences.
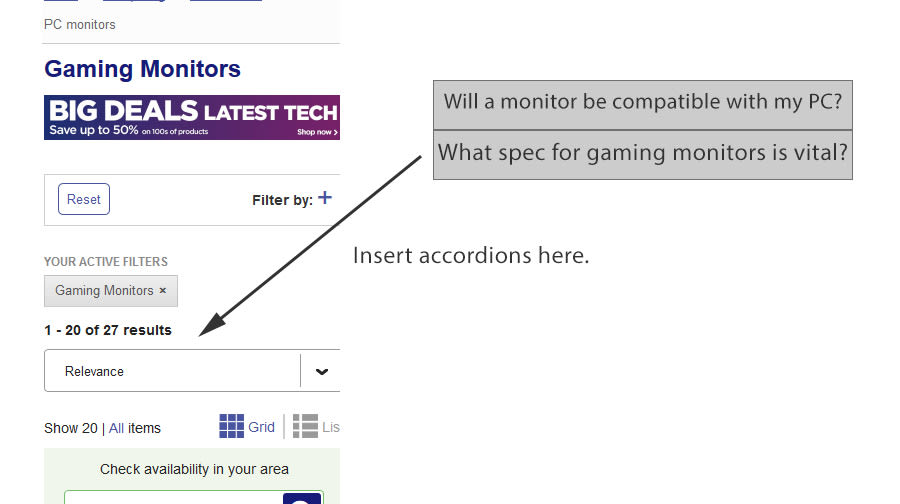
Here is an example:

For people unsure on what is involved with a gaming monitor, these two accordions inserted into the top of the page would enable them to make an informed decision, which should turn more searchers into customers.
The page layout could probably be edited, perhaps a slide in menu with accordions titled “how to choose a gaming monitor” that contained the key areas to look at.
Users don’t usually want to read through an entire buying guide, they want the essential info at a glance (mobile is all about speed and convenience).
Checkout Experience
For cheaper or less complicated products, that still haven’t been taken over by Amazon due to barriers to entry / customer service requirements, mobile checkouts will probably represent a larger amount of your sales than most.
This means that having a smooth, fast and fully functioning checkout experience is essential to maximise mobile sales.
The key areas for a good mobile checkout experience:
- Obvious checkout buttons – when a user adds a product to the cart, an immediate pop-up with a big checkout button will grab attention and remove confusion.
- Fully secure website (SSL) – this is fairly obvious, but make sure you have the basic SSL trust certificate installed.
- Responsive checkout form – make sure nothing goes off the page, or doesn’t format correctly on mobile.
- Login with Amazon / Social network – this will make the process faster, with information automatically filled from the other providers.
- Address search – make sure a user doesn’t have to fully fill out their address by providing post code / zip code search functions.
- Checkout via Paypal / ApplePay – this will make the experience even faster, with one click checkouts avoiding the extra step (especially entering credit card details).
Product Page Layout
I didn’t touch on this too much in my product page seo guide, but it’s important to rework your product pages on mobile to make sure they’re intuitive.
As we mentioned above the layout on mobile should focus on the content users want to see, and so your page should be laid out in the following order:
- Product title – let users know they’re in the right place.
- Product image – show users the product, and make extra images swipe-able.
- Price – make the price obvious, and if it’s on sale make the discount obvious.
- Delivery info – show them when they could receive their item, and the price of delivery.
- Add to cart – a big button that stands out so no one can miss it.
- Customer review stars + link – only show if reviews present, if not leave it out.
- Key features – the main reasons to buy this product, using bullet points.
- Everything else.
By prioritising this information first, you give users what they need to know to make a buying decision, but obviously as with any major website change, test it for yourself.
Make Sharing Products Easy
If the buying cycle for a product is a bit longer than usual (often the case with high value items) mobile users will often be in the research phase of their buying cycle.
This means that they may want to do further research later, or confer with a loved one about the purchase.
So make it really easy to do, by having a sharing option that allows you to email the link, share the link on Whatsapp, or share it on Facebook messenger.
A way to monitor this change would be to make all shared urls have a certain parameter, or check direct traffic to product pages.
Final Thoughts
These changes will be perfect for both conversions and SEO, as the increased engagement will reduce bounce rate and rank you higher as a result.
By implementing these changes now, you will be well prepared to face the mobile first index once it rolls out.
If you would like help with this, or any other ecommerce marketing problem, feel free to email me at info@matt-jackson.com or consider purchasing my ecommerce services.







This Post Has 0 Comments